在上一篇,我們完成了 三大法人 vs. 非三大法人佔比。
不過,三大法人佔比還可以再用細項來分出,把三大法人中的每個法人佔比列出來。
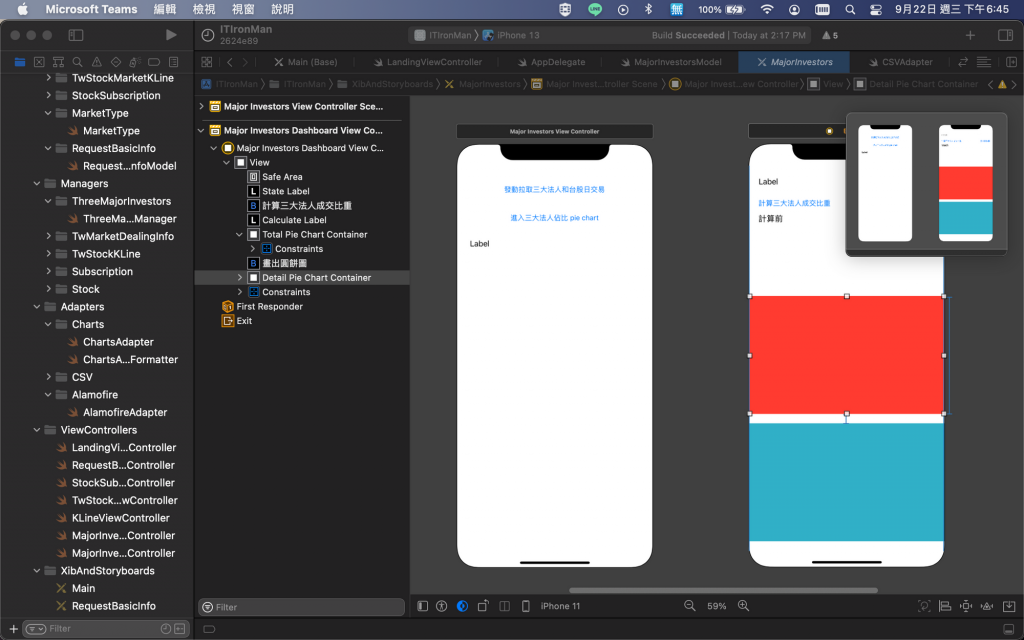
先拉一個紅色區域,去放 detail 的 pie chart

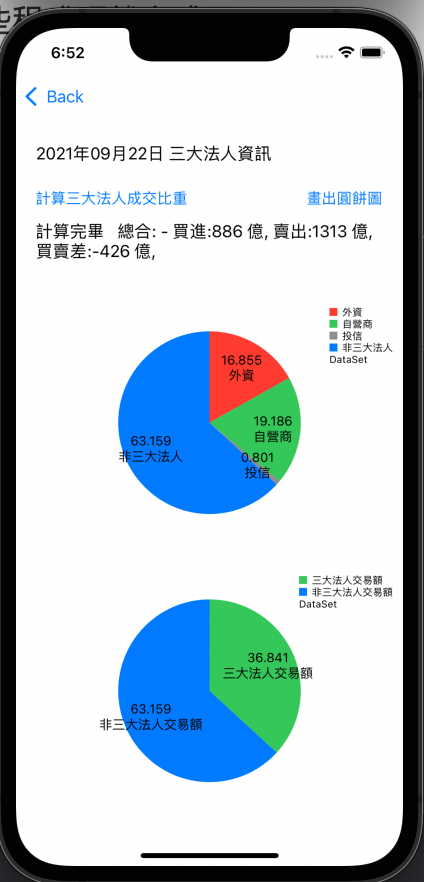
一個 pie chart 是細項,一個是 三大法人 vs. 非三大
private lazy var detailPieChartView: PieChartView = {
let view = PieChartView()
return view
}()
private lazy var totalPieChartView: PieChartView = {
let view = PieChartView()
return view
}()
add 兩個
private func addPieChart() {
totalPieChartContainer.addSubview(totalPieChartView)
totalPieChartView.translatesAutoresizingMaskIntoConstraints = false
totalPieChartView.leadingAnchor.constraint(equalTo: totalPieChartContainer.leadingAnchor).isActive = true
totalPieChartView.trailingAnchor.constraint(equalTo: totalPieChartContainer.trailingAnchor).isActive = true
totalPieChartView.topAnchor.constraint(equalTo: totalPieChartContainer.topAnchor).isActive = true
totalPieChartView.bottomAnchor.constraint(equalTo: totalPieChartContainer.bottomAnchor).isActive = true
detailPieChartContainer.addSubview(detailPieChartView)
detailPieChartView.translatesAutoresizingMaskIntoConstraints = false
detailPieChartView.leadingAnchor.constraint(equalTo: detailPieChartContainer.leadingAnchor).isActive = true
detailPieChartView.trailingAnchor.constraint(equalTo: detailPieChartContainer.trailingAnchor).isActive = true
detailPieChartView.topAnchor.constraint(equalTo: detailPieChartContainer.topAnchor).isActive = true
detailPieChartView.bottomAnchor.constraint(equalTo: detailPieChartContainer.bottomAnchor).isActive = true
}
去要改的 data 只是原來三大法人中的資料,因為已經有每個法人的進出比重,所以只要下方的程式碼即可得到每個法人的佔比。邏輯和 三大法人 vs. 非三大一樣。
/// 計算三大法人各組成佔總股市交易的額度
private func updateDetailPieChartThreeMajorPercentage(chartView: PieChartView) {
guard let twMarketTradingInfo = getMarketTradingInfo(),
let dealers = totalMajorInvestorInfo?.dealers,
let securities = totalMajorInvestorInfo?.securitiesInvestorForTrust,
let foreign = totalMajorInvestorInfo?.foreign,
let total = totalMajorInvestorInfo?.total else {
print("找不到和三大法人同日的大盤成交資訊,請檢查資料來源")
return
}
let dealersTrading = dealers.totalBuy + dealers.totalSell
let securitiesTrading = securities.totalBuy + securities.totalSell
let foreignTrading = foreign.totalBuy + foreign.totalSell
let totalTrading = total.totalBuy + total.totalSell
let twMarketTrading = twMarketTradingInfo.value ?? 0
let data = getPieChartData(dealersTrading: dealersTrading, securitiesTrading: securitiesTrading, foreignTrading: foreignTrading, totalTrading: totalTrading, twMarketTrading: twMarketTrading)
chartView.data = data
}
private func getPieChartData(dealersTrading: Double, securitiesTrading: Double, foreignTrading: Double, totalTrading: Double, twMarketTrading: Double) -> PieChartData {
let threeMajorPercentage = (totalTrading / twMarketTrading) / 2
let nonMajorPercentage = 1 - threeMajorPercentage
let threeMajorPartial = dealersTrading + securitiesTrading + foreignTrading
let dealersPercentage = dealersTrading * threeMajorPercentage / threeMajorPartial
let securitiesPercentage = securitiesTrading * threeMajorPercentage / threeMajorPartial
let foreignPercentage = foreignTrading * threeMajorPercentage / threeMajorPartial
let dealersDataEntry = PieChartDataEntry(value: dealersPercentage, label: "自營商")
let securitiesDataEntry = PieChartDataEntry(value: securitiesPercentage, label: "投信")
let foreignDataEntry = PieChartDataEntry(value: foreignPercentage, label: "外資")
let nonMajorDataEntry = PieChartDataEntry(value: nonMajorPercentage, label: "非三大法人")
let dataSet = PieChartDataSet(entries: [foreignDataEntry, dealersDataEntry, securitiesDataEntry, nonMajorDataEntry])
dataSet.colors = [.systemRed, .systemGreen, .systemGray, .systemBlue]
let data = PieChartData(dataSet: dataSet)
data.setValueTextColor(.darkText)
return data
}
接下來,在原來的 button 中,加上這些程式碼就完成了
@IBAction func drawPieChartButtonDidTap(_ sender: Any) {
setup(chartView: self.detailPieChartView)
setup(chartView: self.totalPieChartView)
updateDetailPieChartThreeMajorPercentage(chartView: self.detailPieChartView)
updatePieChartThreeMajorPercentage(chartView: self.totalPieChartView)
}
完成後的 UI 如下